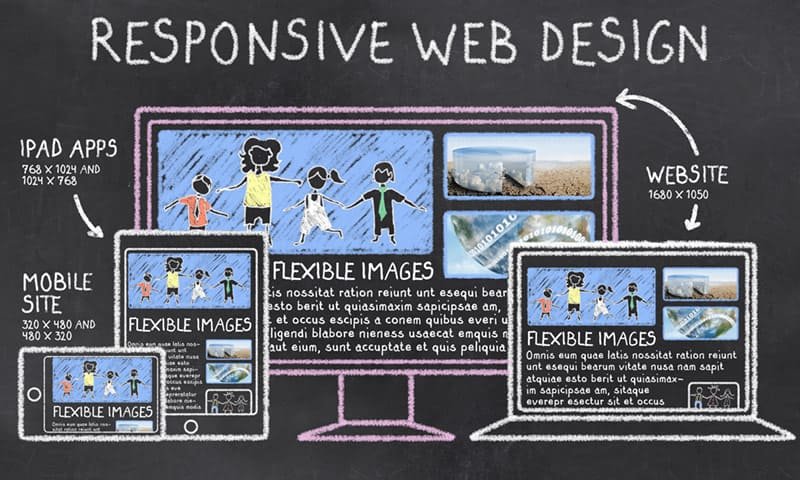
Responsive Web Design refers to the use of proportion-based grids, CSS3 media queries, and flexible images to create a universally compatible website. Although it’s been around for several years, it’s just recently gained momentum among webmasters. To learn more about Responsive Web Design and the benefits it offers, keep reading.
#1)It’s Compatible Across All Devices
Responsive websites are compatible across all devices, including desktops, laptops, smartphones and tablet computers. Many webmasters overlook the importance of designing websites that are cross-compatible with multiple devices, focusing strictly on desktop traffic.
A 2010 webinar presented by the Internet research firm comScore predicted that mobile Internet traffic would surpass desktop traffic by the end of the year. Failing to offer your visitors a website that’s compatible with mobile devices could result in a large chunk of your traffic going right out the door.
#2) Eliminates The Need For a Separate Mobile Domain
Responsive Web Design removes the need for a separate mobile domain. When a separate mobile domain is used, it often leads to confusion among search engines due to duplicate content issues. Of course, a separate mobile domain also forces webmasters to do twice the work to do when performing maintenance and updates.
#3) It’s Recommended By Google
A third reason why webmasters should use Responsive designs is that it’s supported by  Google. And when the Big G suggests something, it’s usually a good idea to heed its advice. Google supports three different configurations for creating smartphone-optimized websites, but the only one it recommends is Responsive Web Design.
Google. And when the Big G suggests something, it’s usually a good idea to heed its advice. Google supports three different configurations for creating smartphone-optimized websites, but the only one it recommends is Responsive Web Design.
“Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration,” wrote Google in its help page for building smartphone-optimized websites.
#4) SEO-Friendly
If you’re looking to attract organic search engine traffic, you should consider using a Responsive Web Design. Thanks to its clean code and cross-compatible function, Responsive websites naturally rank well in Google and other search engines. Again, this is due in part to the simple fact that mobile Internet users can access and view them, which results in a lower bounce rate and subsequently higher search engine ranking.
#5) More Conversions
Whether your website is designed to generate leads, newsletter signups or sell a physical product, you’ll have more conversions by using a Responsive Web Design. It promotes a more positive experience for the end user, which results in more conversions on your website. This alone should be reason enough to implement a Responsive Web Design.
Please feel free to add to our Top 5 reasons for using Responsive Design; We would love to hear from you!
Or Contact WebWize At 713-416-7111
Before making a final decision on a Web Design Company, spend a few minutes on the phone with us.
About Glenn Brooks
Glenn Brooks is the founder of WebWize, Inc. WebWize has provided web design, development, hosting, SEO and email services since 1994. Glenn graduated from SWTSU with a degree in Commercial Art and worked in the advertising, marketing, and printing industries for 18 years before starting WebWize.