As a website owner, how many times have you received complaints about the website’s speed?
Chances are, not a lot.
While in some cases the reason for a lack of complaints is a truly fast and well-performing website. However, if your traffic has been decreasing as well as conversions, the main reason for a lack of complaints is that people just don’t let you know that your website is slow and delivers a poor browsing experience.
Just think about it: why would they let you know about this? There are lots of other websites they can go to and get the content they want.
If we look at website speed and its impact on your bottom line, the statistics and trends suggest that it’s becoming a critical requirement for the success of online businesses.
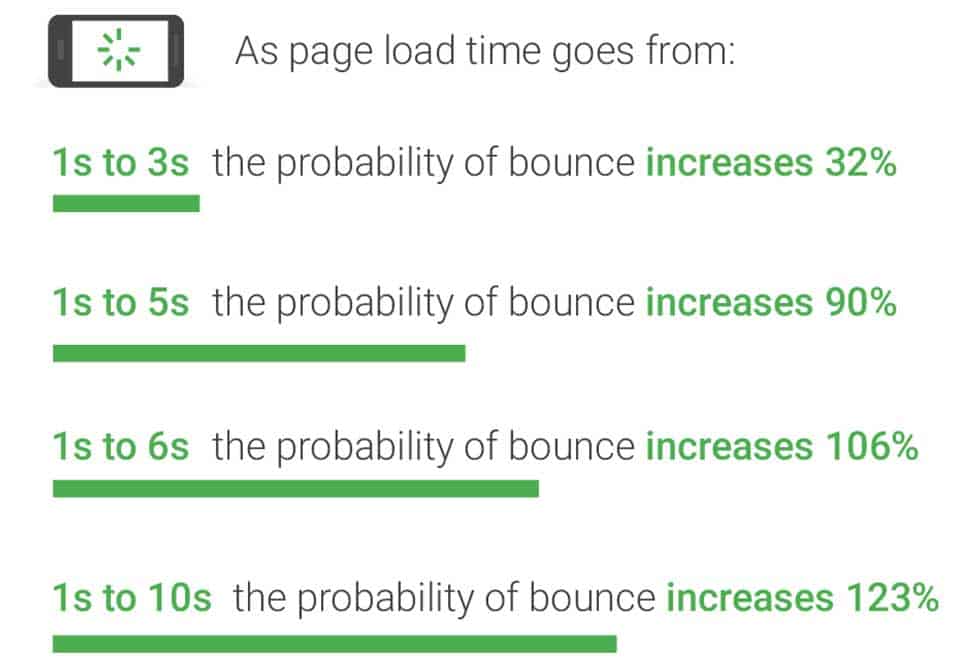
Last year, Google has released a report in which they stated that the average time it takes to load a mobile landing page was about 15 seconds, which is bad news because 53 percent of people leave a mobile page that takes longer than three seconds to load.
Naturally, owners of slow-loading websites shouldn’t expect high conversion rates. Those with well-performing ones should also be careful to maintain their speed because even a couple of seconds can have an appreciable impact.
For example, the aforementioned Google report showed that the probability of bounce increased dramatically even after 2 seconds, let alone 9 seconds.

The impact of speed isn’t limited to mobile pages. About 40 percent of all Internet users say they abandon a website that takes over three seconds to load and 47 percent of all online shoppers expect a page to load in two seconds or less.
Clearly, website speed optimization isn’t optional these days for online businesses, but a must. Since website speed optimization isn’t something that can be achieved overnight, you’ll need to take a more comprehensive approach.
So how to optimize a site for speed this year so it stays competitive in 2020 and beyond?
I’m glad you asked. That’s exactly what I’m going to answer in this article.
How to Test the Speed of a Website
The first step you need to take in speed optimization is to determine the current performance of your website. While there are many great tools out there, Google’s PageSpeed Insights is definitely one of the best (plus it’s free).
Let’s use Google’s Blog – thinkwithgoogle.com – as an example of how you test the speed of a website with PageSpeed Insights. The first step is to insert the link of a website into a special bar on the tool’s home page.


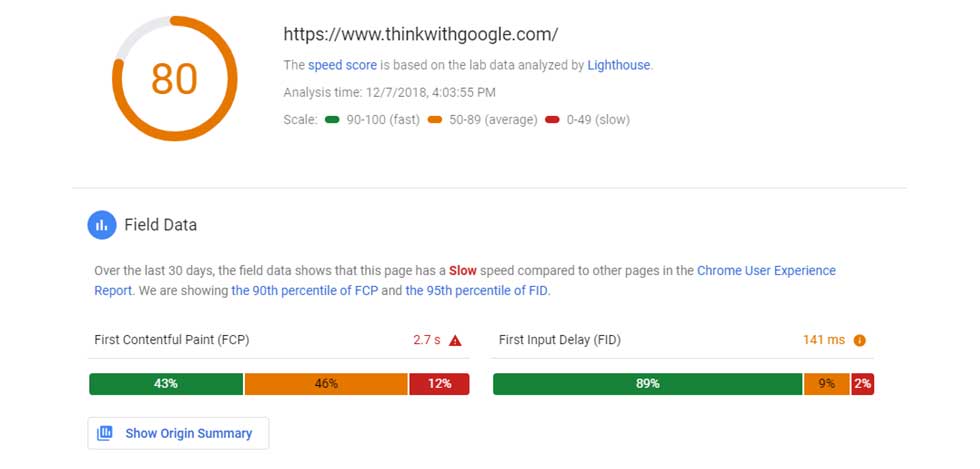
As you can see, the site has received the score of 80, which places it very close to being fast but still average (yes, this is Google’s own blog!).
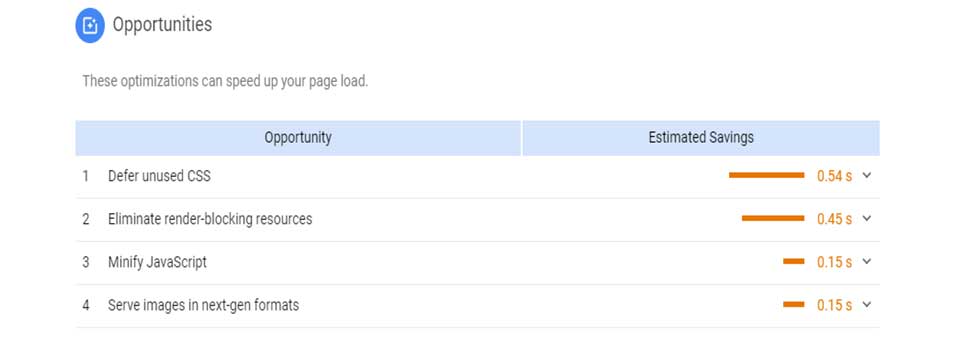
In addition to the score, the next section that has some valuable information for us is Opportunities. It identifies the steps you can take to improve your website’s speed, so pay attention here.

How to Improve Website Loading Speed
- Eliminate CSS and Render-Blocking JavaScript
Take another look at the above image and three first opportunities on the list. They are:
- Defer unused CSS
- Eliminate render-blocking resources
- Minify JavaScript.
These are some of the most common issues that prevent websites from loading faster, so optimization specialists recommend checking whether CSS (Cascading Style Sheets, a programming language) or JavaScript causes render-blocking. The main problem here is an extensive amount of CSS and JavaScript code can easily prevent your website from loading quickly, and even lead to an overall reduction of page speed.
Next, many website owners who perform similar website analysis checks and discover that render-blocking as one of the issues fail to do anything to resolve this issue. Often, the main reason for this is a lack of knowledge of what render-blocking really is. Simply explained, it is an umbrella term for various elements and resources that prevent a page from rendering in a browser.
To eliminate these elements and resources, you need to make the code cleaner and remove the amount of CSS and JavaScript files in the critical path.
More reading on render-blocking resources:
- Render-Blocking Resources – Google Blog
- Remove Render-Blocking JavaScript – PageSpeed Insights guidelines
- Reduce Excessive Image Size
The next problem identified by PageSpeed Insights for ThinkwithGoogle.com is the size of the images. This is actually another very common issue that reduces a site’s loading speed that you absolutely need to check for. In fact, there’s an epidemic of website obesity caused by excessive image size, with many reports suggesting that images take up over 50 percent of the weight of an average website.
While images are tremendously important for your marketing success, they can present a challenge in terms of customer experience on your site. Ironically, image optimization isn’t difficult; in fact, one can easily reduce their negative impact by shrinking their size or compressing them automatically with special tools.
Google Developers blog has an awesome detailed guide on image optimization but we’re going to summarize it with this image optimization checklist from Illya Grigorik, a web performance engineer at Google:
- Prefer vector formats because they are scale and resolution independent
- Remove unnecessary image metadata such as camera information and geolocation information with appropriate tools
- Use scaled, resized images
- Experiment with quality settings for taster formats.
While there are a lot of image optimizers out there, Google recommends using specific tools including TinyPNG, Imagify, and ImageOptim
- Remove 404 Errors
The 404 page is something that you’re probably very familiar with. Broken links and non-existing pages are a big hit to a website’s user experience, and occur due to the following reasons:
- A user followed a link which no longer works
- A user clicked on a broken link.
Google says that having 404 errors is normal, but fixing them is a must if you need the search engine to access your site completely. Besides, many people leave a website after encountering the Not Found page, so eliminating them is highly recommended.
Fortunately, you can automate the process of finding broken links with these tools:
Kristin Savage nourishes, sparks and empowers using the magic of a word. She is practicing regularly while reviewing new translation services at Pick Writers and constantly contributing to other educational platforms. Along with pursuing her degree in Creative Writing, Kristin was gaining experience in the publishing industry, with expertise in marketing strategy for publishers and authors. You can find her on Facebook.
Or Contact WebWize At 713-416-7111
Before making a final decision on a Web Design Company, spend a few minutes on the phone with us.
About Glenn Brooks
Glenn Brooks is the founder of WebWize, Inc. WebWize has provided web design, development, hosting, SEO and email services since 1994. Glenn graduated from SWTSU with a degree in Commercial Art and worked in the advertising, marketing, and printing industries for 18 years before starting WebWize.

